- Android 培训
- 序言
- 1. Android入门基础:从这里开始
- 2. Android分享操作
- 3. Android多媒体
- 4. Android图像与动画
- 5. Android网络连接与云服务
- 6. Android联系人与位置信息
- 7. Android可穿戴应用
- 8. Android TV应用
- 9. Android企业级应用
- 10. Android交互设计
- 11. Android界面设计
- 12. Android用户输入
- 13. Android后台任务
- 14. Android性能优化
- 15. Android安全与隐私
- 16. Android测试程序
创建Cards
编写: roya 原文:https://developer.android.com/training/wearables/ui/cards.html
卡片以一致的外观在不同的apps上为用户呈现当前信息。这个章节为你演示了如何在你的Android Wear apps中创建卡片。
Wearable UI Library提供了为穿戴设备特别设计的卡片实现。这个库包含了 CardFrame 类,它在卡片风格的框架中包裹views,且提供一个白色的背景,圆角,和光透射阴影。CardFrame 只能包裹一个直接的子view,这通常是一个layout manager,你可以向它添加其他views以定制卡片内容。
你有两种方法向你的app添加cards:
- 直接使用或继承 CardFragment 类。
- 在你的layout内,在一个 CardScrollView 中添加一个card。
Note: 这个课程为你展示了如何在Android Wear activities中添加cards。Android可穿戴设备上的notifications同样以卡片显示。更多信息请查看 Adding Wearable Features to Notifications
创建Card Fragment
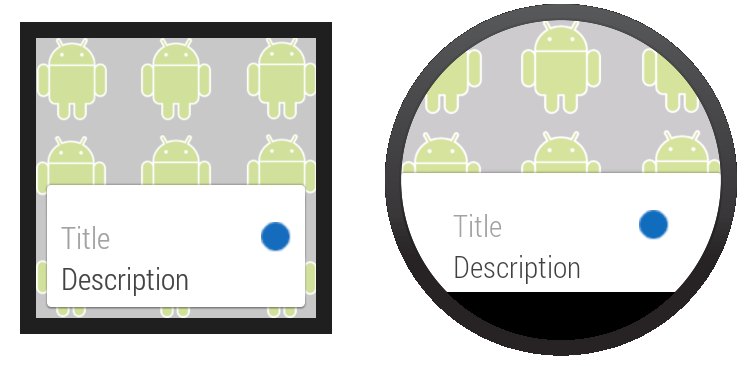
CardFragment 类提供一个默认card layout含有一个title一个description和一个icon,如果你需要的card layout看起来和默认figure 1一样,使用这个方法向你的app添加cards。

Figure 1. 默认的 CardFragment layout.
为了添加一个 CardFragment 到你的app:
- 在你的layout为包含内容卡片的节点分配一个ID
- 在你的activity中创建一个 CardFragment 实例
- 使用fragment manager添加 CardFragment 实例到这个容器
下面的示例代码显示了Figure 1中的屏幕显示代码:
<android.support.wearable.view.BoxInsetLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/robot_background"
android:layout_height="match_parent"
android:layout_width="match_parent">
<FrameLayout
android:id="@+id/frame_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_box="bottom">
</FrameLayout>
</android.support.wearable.view.BoxInsetLayout>
下面的代码添加CardFragment 实例到Figure 1的activity中:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_wear_activity2);
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
CardFragment cardFragment = CardFragment.create(getString(R.string.cftitle),
getString(R.string.cfdesc),
R.drawable.p);
fragmentTransaction.add(R.id.frame_layout, cardFragment);
fragmentTransaction.commit();
}
为了创建使用自定义layout的card,继承这个类然后override onCreateContentView方法。
添加一个CardFrame到你的Layout
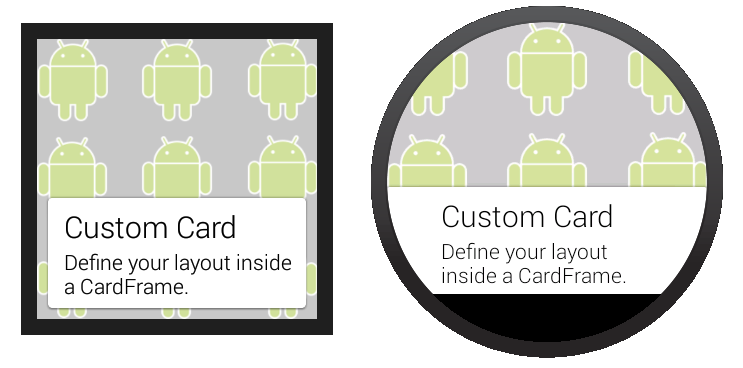
你也可以直接添加一个card到你的layout描述,类似于figure 2。当你希望为layout描述文件中的card自定义一个layout时使用这个方法。

Figure 2. 添加一个 CardFrame 到你的layout.
下面的layout代码例子示范了一个含有两个节点的垂直linear layout。你可以创建更加复杂的layouts以适合你需要的app。
<android.support.wearable.view.BoxInsetLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/robot_background"
android:layout_height="match_parent"
android:layout_width="match_parent">
<android.support.wearable.view.CardScrollView
android:id="@+id/card_scroll_view"
android:layout_height="match_parent"
android:layout_width="match_parent"
app:layout_box="bottom">
<android.support.wearable.view.CardFrame
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="vertical"
android:paddingLeft="5dp">
<TextView
android:fontFamily="sans-serif-light"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="@string/custom_card"
android:textColor="@color/black"
android:textSize="20sp"/>
<TextView
android:fontFamily="sans-serif-light"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="@string/description"
android:textColor="@color/black"
android:textSize="14sp"/>
</LinearLayout>
</android.support.wearable.view.CardFrame>
</android.support.wearable.view.CardScrollView>
</android.support.wearable.view.BoxInsetLayout>
这个例子上的 CardScrollView 节点让你可以配置gravity,当包含的内容小于容器时。这个例子为card对齐屏幕底部:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_wear_activity2);
CardScrollView cardScrollView =
(CardScrollView) findViewById(R.id.card_scroll_view);
cardScrollView.setCardGravity(Gravity.BOTTOM);
}
CardScrollView 检查屏幕形状后以不同的显示方式显示卡片在圆形或方形设备上,它使用更宽的侧边缘在圆形屏幕上。不管怎样,在 BoxInsetLayout 中放置 CardScrollView 节点然后使用layout_box="bottom"属性对圆形屏幕上的卡片对齐底部并且没有内容被剪裁是有有用的。